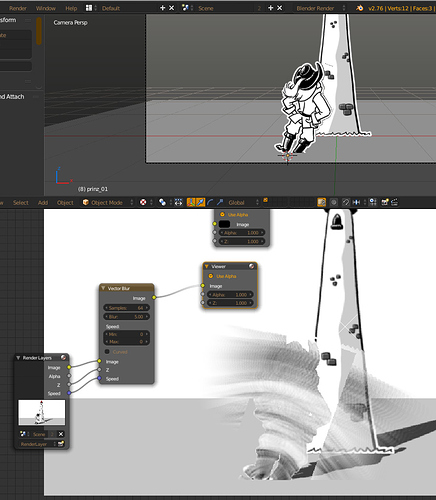
From time to time i’m testing if the Blender Internal Render Vector Blur Node issue with transparent PNGs was fixed, but it still exists in 2.76. The function doesn’t calculate the transparent part of the plane (see screenshot - it also happens with “curved” activated).
Well, maybe it is not an issue and there’s a bug in my way of doing this. Does anybody has a solution or a workaround to get a nice and smooth vector blur with transparent PNG’s placed on a plane in BI?
Same here, I can’t even make the blur continue outside of object boundary! Doubt that this will be bug fixed when you can oversample via motion blur in properties.
@3pointEdit:
Yes, the properties blur is an alternative to have motion blur on the whole scene but in some cases i just want to have motion blur on a certain object. In tis case it would be nice to have a tool to apply it in a more individual way.
Dupe scene with object separated into layer with mo blur rendering turned on?
I would look for a way to convert that image into a real Blender object made up of curves. I don’t know if you could do anything with Inkscape and SVG files … And-d-d-d, there’s also the question of “diminishing returns” here. Is it really worth pursuing?
Given the time saved in render I wold think it probably is, although the multi frame render tool in properties could be optimised? Isn’t there an addon that only rerenders things that change in the frame?
@3pointEdit:
Maybe it’s best to ask one of the developers if it’s possible to get that to work someday. In the meantime Cycles and properties blur are indeed a way to get around. Thank you for your advice 
@sundialsvc4:
Interesting idea, thank you. I use Illustrator as vector tool but it would be very elaborate to prepare all drawings as vector shapes.
I wonder if there is a conversion tool that would batch the following operation:
-trace alpha
-convert to curve
or
-trace alpha
-convert to mesh
-bool subtract from plane
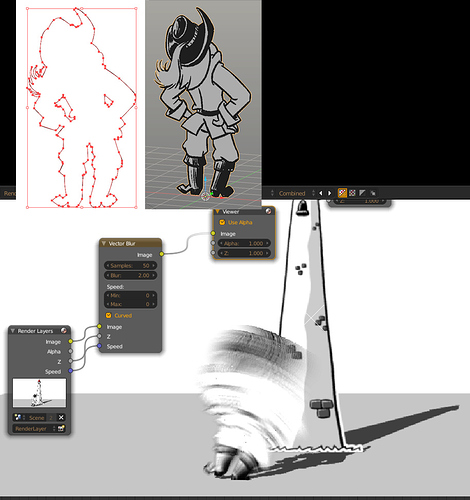
I tested this method by hand and vectorized the outline of the guy in Illustrator, imported the SVG in Blender and converted it to a mesh. Now the motion blur works fine. In the case of my little cartoon experiment it’s a manageable way because there are only 4 objects that need motion blur. For larger projects a script would be fine indeed. So thank you for your input 3pointEdit and sundialsvc4