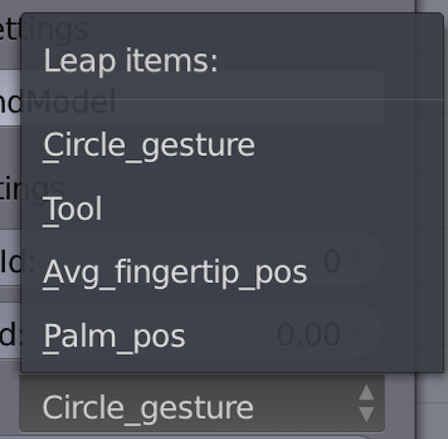
I need to be able to set the key of a keyboard sensor logic brick though my custom panel. I have the property in the panel but it looks like this enum:
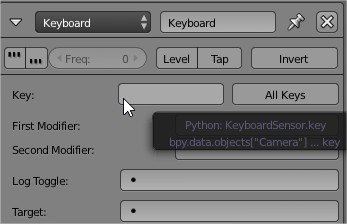
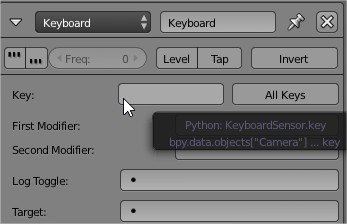
I want it to look like the ‘Key’ field from this logic brick:

Does anyone know how to do it?
I need to be able to set the key of a keyboard sensor logic brick though my custom panel. I have the property in the panel but it looks like this enum:

Yes.
The answer is found here:
http://www.blender.org/documentation/blender_python_api_2_69_10/bge.events.html#game-keys-bge-events
import bge
co = bge.logic.getCurrentController()
sensor = co.sensors[“Keyboard”]
sensor.key = bge.events.F1KEY
row.prop(kmi, “type”, text="", full_event=True)
full_event=True should do the trick UI-wise
Of course, you may want to fix it up to allow selecting one right from your panel.
You’ll have to use an enum to do this.
I have done one like that:

=== Custom Properties === # These work just like custom properties in ID data blocks
# Extensive information can be found under # http://wiki.blender.org/index.php/Doc:2.6/Manual/Extensions/Python/Properties # Enum items list my_items = [ ("PALM_POS","Palm_pos","location"), ("AVG_FINGERTIP_POS","Avg_fingertip_pos","location"), ("TOOL","Tool","Hand held object location"), ("CIRCLE_GESTURE","Circle_gesture","Circle, Keytap, Screentap, Swipe") ]
myEnumProperty = bpy.props.EnumProperty(name="Leap items:", description="Apply", items=my_items, default="PALM_POS")
Additional buttons displayed on the node.
def draw_buttons(self, context, layout): layout.label("Object settings") layout = layout ob = context.active_object row = layout.row() row.label(text="", icon='OBJECT_DATA') row.prop(ob, "name", text="") row = layout.row() layout.prop(self, "Location_Id") row.prop(ob, "location") row = layout.row() row.prop(ob, "rotation_euler") row = layout.row() row.prop(ob, "scale") row = layout.label layout.label("Frame settings") #for id in range(3990): #bpy.data.node_groups["Leap NodeTree"].nodes["Leap Motion Node.002"].Frame_Id = id layout.prop(self, "Frame_Id") row = layout.row() layout.label(text="Apply") layout.prop(self, "myEnumProperty") # This displays the enum Propertyand lets you select the one you want to use.
row = layout.row()
layout.label(text= “moveLoc”)
layout.prop(self, “myVector”)
row = layout.row()
layout.prop(self, “Angle_Id”)
row= layout.row()
Your enum will have to be from this type of data:
KeyboardSensor(Sensor)base classes — bpy_struct, Sensor
class bpy.types.KeyboardSensor(Sensor)
Sensor to detect keyboard events
key
Type: enum in [‘NONE’, ‘LEFTMOUSE’, ‘MIDDLEMOUSE’, ‘RIGHTMOUSE’, ‘BUTTON4MOUSE’, ‘BUTTON5MOUSE’, ‘BUTTON6MOUSE’, ‘BUTTON7MOUSE’, ‘ACTIONMOUSE’, ‘SELECTMOUSE’, ‘MOUSEMOVE’, ‘INBETWEEN_MOUSEMOVE’, ‘TRACKPADPAN’, ‘TRACKPADZOOM’, ‘MOUSEROTATE’, ‘WHEELUPMOUSE’, ‘WHEELDOWNMOUSE’, ‘WHEELINMOUSE’, ‘WHEELOUTMOUSE’, ‘EVT_TWEAK_L’, ‘EVT_TWEAK_M’, ‘EVT_TWEAK_R’, ‘EVT_TWEAK_A’, ‘EVT_TWEAK_S’, ‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’, ‘I’, ‘J’, ‘K’, ‘L’, ‘M’, ‘N’, ‘O’, ‘P’, ‘Q’, ‘R’, ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’, ‘ZERO’, ‘ONE’, ‘TWO’, ‘THREE’, ‘FOUR’, ‘FIVE’, ‘SIX’, ‘SEVEN’, ‘EIGHT’, ‘NINE’, ‘LEFT_CTRL’, ‘LEFT_ALT’, ‘LEFT_SHIFT’, ‘RIGHT_ALT’, ‘RIGHT_CTRL’, ‘RIGHT_SHIFT’, ‘OSKEY’, ‘GRLESS’, ‘ESC’, ‘TAB’, ‘RET’, ‘SPACE’, ‘LINE_FEED’, ‘BACK_SPACE’, ‘DEL’, ‘SEMI_COLON’, ‘PERIOD’, ‘COMMA’, ‘QUOTE’, ‘ACCENT_GRAVE’, ‘MINUS’, ‘SLASH’, ‘BACK_SLASH’, ‘EQUAL’, ‘LEFT_BRACKET’, ‘RIGHT_BRACKET’, ‘LEFT_ARROW’, ‘DOWN_ARROW’, ‘RIGHT_ARROW’, ‘UP_ARROW’, ‘NUMPAD_2’, ‘NUMPAD_4’, ‘NUMPAD_6’, ‘NUMPAD_8’, ‘NUMPAD_1’, ‘NUMPAD_3’, ‘NUMPAD_5’, ‘NUMPAD_7’, ‘NUMPAD_9’, ‘NUMPAD_PERIOD’, ‘NUMPAD_SLASH’, ‘NUMPAD_ASTERIX’, ‘NUMPAD_0’, ‘NUMPAD_MINUS’, ‘NUMPAD_ENTER’, ‘NUMPAD_PLUS’, ‘F1’, ‘F2’, ‘F3’, ‘F4’, ‘F5’, ‘F6’, ‘F7’, ‘F8’, ‘F9’, ‘F10’, ‘F11’, ‘F12’, ‘F13’, ‘F14’, ‘F15’, ‘F16’, ‘F17’, ‘F18’, ‘F19’, ‘PAUSE’, ‘INSERT’, ‘HOME’, ‘PAGE_UP’, ‘PAGE_DOWN’, ‘END’, ‘MEDIA_PLAY’, ‘MEDIA_STOP’, ‘MEDIA_FIRST’, ‘MEDIA_LAST’, ‘TEXTINPUT’, ‘WINDOW_DEACTIVATE’, ‘TIMER’, ‘TIMER0’, ‘TIMER1’, ‘TIMER2’, ‘TIMER_JOBS’, ‘TIMER_AUTOSAVE’, ‘TIMER_REPORT’, ‘TIMERREGION’, ‘NDOF_MOTION’, ‘NDOF_BUTTON_MENU’, ‘NDOF_BUTTON_FIT’, ‘NDOF_BUTTON_TOP’, ‘NDOF_BUTTON_BOTTOM’, ‘NDOF_BUTTON_LEFT’, ‘NDOF_BUTTON_RIGHT’, ‘NDOF_BUTTON_FRONT’, ‘NDOF_BUTTON_BACK’, ‘NDOF_BUTTON_ISO1’, ‘NDOF_BUTTON_ISO2’, ‘NDOF_BUTTON_ROLL_CW’, ‘NDOF_BUTTON_ROLL_CCW’, ‘NDOF_BUTTON_SPIN_CW’, ‘NDOF_BUTTON_SPIN_CCW’, ‘NDOF_BUTTON_TILT_CW’, ‘NDOF_BUTTON_TILT_CCW’, ‘NDOF_BUTTON_ROTATE’, ‘NDOF_BUTTON_PANZOOM’, ‘NDOF_BUTTON_DOMINANT’, ‘NDOF_BUTTON_PLUS’, ‘NDOF_BUTTON_MINUS’, ‘NDOF_BUTTON_ESC’, ‘NDOF_BUTTON_ALT’, ‘NDOF_BUTTON_SHIFT’, ‘NDOF_BUTTON_CTRL’, ‘NDOF_BUTTON_1’, ‘NDOF_BUTTON_2’, ‘NDOF_BUTTON_3’, ‘NDOF_BUTTON_4’, ‘NDOF_BUTTON_5’, ‘NDOF_BUTTON_6’, ‘NDOF_BUTTON_7’, ‘NDOF_BUTTON_8’, ‘NDOF_BUTTON_9’, ‘NDOF_BUTTON_10’, ‘NDOF_BUTTON_A’, ‘NDOF_BUTTON_B’, ‘NDOF_BUTTON_C’], default ‘NONE’