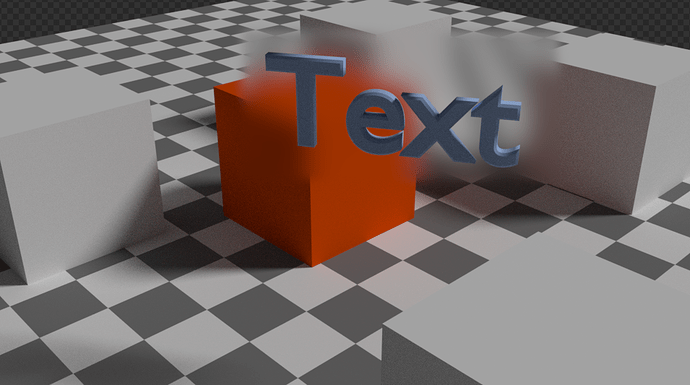
I’d like blend a part of the render output. Below is an example.
The underlying render output of a ship is overlaid with text “Ship”. An area just under the red text i blurred so that the text is seen more clearly.

The text is a text object (not done in post). I been looking all day at many youtube tutorials (mostly render layer examples) but something always goes wrong when I try to replicate the tutorial. Could someone post a very simple example blender file for cycles/Blender.
If possible I’d prefer the edges of the blurred rectangle area be blurred (gradient)
A very simple and ugly example:
http://www.kalderafx.com/tmp/blender/blurred_bg_example.blend
Checking/unchecking the switch node in compositor switches between simple box mask and mask created from the text layer itself.
Basically what you need to do is create a blurred version of the background and then mix the blurred and not blurred versions based on some mask. The main question is, what should the mask be shaped and how will you create it. The easiest variant is to use the alpha channel of the text layer, because it will move along with the text. But if you need a rectangular mask, you must either create a placeholder object and render it on separate layer or animate the box mask parameters. The main thing is to remember that a mask is nothing more than a single image channel which contain values between 0.0 and 1.0. And you use these values to “drive” some effect. How you produce these values… however seems suitable, its only a bunch of numbers. Once this logic clicks, you can use anything as a mask as long as it suits your needs.
Thank you! Just what I was looking!