Yeah, I had problems with the holes when I tried what I suggested. After quite a few attempts to make the Subsurf modifier behave, I totally re-built the rings. I got a better result in starting from the holes made from the back of an emerald.
It’s not perfect… (If I could find the idiot who made the handle not circular… errr… That’s me.)  …and there are Ngons. I know how to remove them but after my long fight with the Subsurf modifier and a second fight with that non-circular handle, I had a sudden attack of laziness.
…and there are Ngons. I know how to remove them but after my long fight with the Subsurf modifier and a second fight with that non-circular handle, I had a sudden attack of laziness. 
And I agree with you, the emeralds are nice with the bevel I suggested.
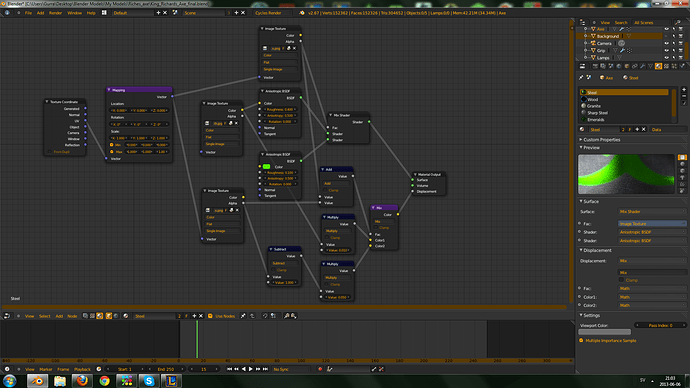
As for the groove around the symbol, it’s just a regular bump map… with another image while still keeping the same image as factor for the 2 materials. (Well, I tune it a bit to put the separation where I wanted.) The image for the bump map shows only the contour of the symbol and the width of the line extends outside and inside of the symbol. This way, the center of the groove is just below the border in between the 2 materials. Piece of cake! 
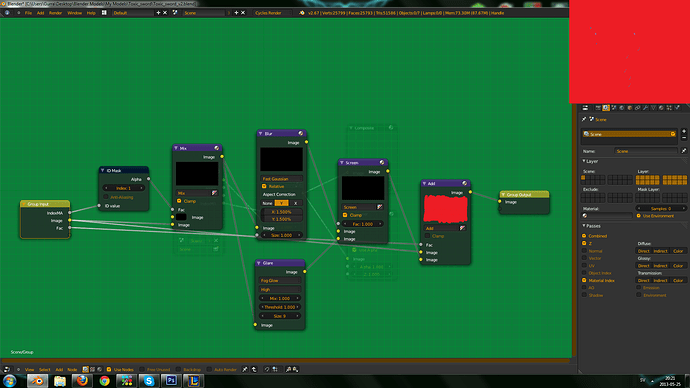
Now, those electric lightnings… I can think of a few ways to animate them “by hand” but I’d still say “No thank you” to such a Godzilla-sized task. The easiest way to do it is (probably) like in the game, with a texture of lightnings on a fully transparent background on a dedicated mesh. You animate the texture offset to jump from place to place… et voilà! Another piece of cake.
Drawing the lightnings might not be so easy tho, and Cycles doesn’t work well with texture animations in the viewport. At least, it had great difficulties showing any animation last time I tried.
(I just checked and it appears to be working in Rendered mode… which is a huge progress!)
And my infinite knowledge comes from experience. You’ll understand when you’ll celebrate your first 1000th birthday. :eyebrowlift: