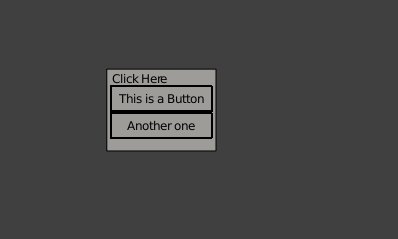
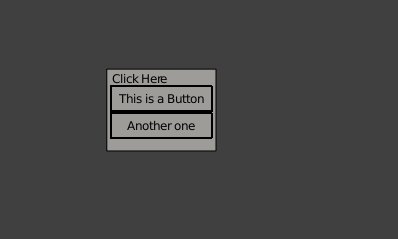
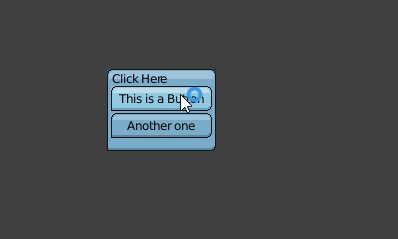
New feature: Boxes (nested widgets):

Oh and I also have set up a git repo for this project!
https://github.com/DCubix/kxgui
…starting to drool XD
Great work! I’ll probably redo my quests and dialog system with this later.
One thing I’d like to see is highlighted text or mixed formatting.
For example for the dialog editor I worked on I needed to highlight words which were flagged by the spellchecker. With blender text I had to use a unispace font and two sets of text, one with blanks where the non highlighted words are and the other with blanks everywhere else. But I’m sure there’s a better way of doing it.
Also a wishlist:
wrapping text, text boxes scaled to contents, draggable widgets… 
II thought that this all ready had text wrap…?
Edit… Is it just me being dumb or is there no download at the main post… Or do I have to go to the git repo
@quickmind
I’ll upload a new download tomorrow =)
@Smoking_mirror
I’ll see what I can do, but I do not want to promisse anything because I have no idea on how to wrap the text lol
The way the text editor works is I render every character individually, and that makes everything difficult. I need to rewrite this before I add more features to the TextBox widget.
As always, thanks guys 
I have fixed the TextBox rendering algorithm and added a new ZIP to the main post. 
Single line TextBox and Password mask:

I have plugged your GUI system into my current project. I really like how the constructor is set up at the moment; nice and simple and straight-forward.
One thing I notice though, is that I have trouble with mouse visibility. With the GUI running, a non-visible mouse cursor will flicker randomly. I will have to do some more testing to see if this is caused by something in my game, and maybe not particularly with KXgui…
I am also unclear as to if/how you would use a custom font with this.
Some more suggestions:
-Break the python files out as external modules in a linked folder. That way, one can plop a copy of that folder alongside their project and call it in with an internal script (a la BGUI). I did this for my project (required just a little tweaking of the script’s import references), and it works well 
-Progress Bar: If/when you implement these, allow for both horizontal and vertical bars (with options for inverting direction, so you can have a bar going left-to-right, or right-to-left), and if possible allow us to draw those with the cool patch9 deal you use for boxes/buttons.
This is looking really great. Keep it up!
- The mouse flickering is a known issue. I just forgot about it;
- Custom fonts still not implemented yet, I need to code a resource manager;
-Break the python files out as external modules in a linked folder. That way, one can plop a copy of that folder alongside their project and call it in with an internal script (a la BGUI). I did this for my project (required just a little tweaking of the script’s import references), and it works well
I don’t know how BGUI works, so I’m kinda confused :S
And of course, Progress Bars are easy to implement, and I’ll do it ![]()
Thanks!
EDIT: Added ProgressBar (sorry for crappy gif :()
KXGUI_external.zip (170 KB)
There is most likely a better way to structure this, but this is what I have.
The major changes I made to the scripts were:
kxgui.py:
-changed the import
import kxg_util as Util
to
from .kxg_util import *
And deleted all Util. calls, since the functions are now imported directly rather than just a ref to the module (am I explaining that right??)
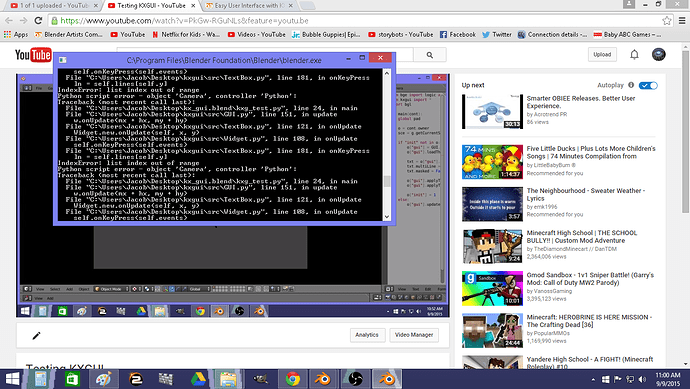
ok, I noted some errors in the console and some issues with the return key
also, I changed your logic from
always----------KXGUI
to
Keypress(any)--------KXGUI
delay(1 frame)------/
esc---------and-----------quit game
and reduced the logic usage quite a bit
here is the bug when the box quit working
@BluePrintRandom
Mouse doen’t work because you changed the logic. I’m using the mouse events from the bge.logic module, and I think it doesn’t work if you use any other sensor specially if they won’t repeat anything.
You can’t listen to mouse and keyboard events through post_draw or pre_draw, and that’s why you need an always sensor.
The TextBox widget is very, VERY, VEEERYY unstable, and I can’t concentrate to be able to fix it, but I’ll try!
I will optimize it, the resource usage is due to the updating/rendering functions.
The BGE will clear the post_draw method every frame and that makes impossible to keep things on screen without doing a complete redraw.
what about using a mouse click sensor?
and the index stuff,
add in a debug property that is the string or something?
I’ll try and help figure it out 
I’m trying to keep it 100% Python. The user shouldn’t set up anything apart from the simple logic bricks.
then you will use 10x more logic.
I would rather just import a game object with properties 
menu - on/off, target game object, target property, etc
python+logic = fastest and most powerful
delete object = remove menu
in game
addedGUI = bge.logic.getCurrentScene().addObject(‘GuiBoxText’,own,0)
addedGUI[‘Target’]= gameComputer
addedGUI[‘Prop’]= gameComputer[‘InputString’]
so typing the text box then edits the property at the same time
I would rather do:
textBox.bindOutputToProperty(object, "property")
The logic usage is just a matter of optimizations 
Always------logic is bad
keyboard-------python
mouse---------/
delay(1 tic)–/
is good 
Pure logic = a trap
Pure python = a trap
logic+python is the way the engine was designed,
and I can use python, etc, but there are many who can’t
(you will be shooting them in the foot)
if you have ‘drag and drop’ your stuff will make it in many many more games.
@BluePrintRandom
I think you didn’t understand.
There’s a reason why I use “Always — Python”, and that reason is Mouse Input.
If you try to understand the logic behind Widget.py and GUI.py, you will clearly see the reason.
on click interpolate between last and current.
mouse.screenPosition Vs own[‘LastScreenPosition’]
I have made GUI in blender, (using bge) and have it only use logic when clicking
(except 1 mouse over any)
Now every Widget supports custom fonts 
Just do this:
widget.font = g.expandPath("font.ttf")
or
widget.font = bge.logic.myPreloadedFonts["font1"]
You can assign an ID or a file name