That’s what I’m looking for, yes, to get the transform A that will allow the bone being modified by child-of to visually copy the transform B.
I think of it as applying the “opposite” of the transform done by the child-of, so I tried to write a script that uses the child-of bone’s transform, the parent bone’s transform, and the child-of constraint’s inverse matrix in some way to achieve that, but matrices are still too much for me to fully understand as of now.
As for why I want to do this:
Slightly shorter version: I animate using the original bone and a duplicate bone, with the duplicate having the child-of and the original having a copy-transforms with the duplicate as the subtarget. When I need child-of, I animate the copy-transforms influence from 0.0 to 1.0, of which the resulting bone movement becomes smoother the more closely the duplicate follows the original before this stage. Since the default snapping and copying tools Blender has doesn’t work too well for bones offset by child-of, I have to manually move the duplicate to copy the original, unless there’s a way to automatically get the transform A for the child-of bone that visually copies transform B.
Long version:
I usually use child-ofs by duplicating the original bone (say “hand.L”), adding the child-of constraint to the duplicate (renamed “hand.CHILD.L”), and adding a copy-transforms constraint to the original with the duplicate as the target. I do this because adding the child-of directly to hand.L and animating its influence usually causes the movement not to be smooth, while a copy-transforms to hand.CHILD.L is smoother.
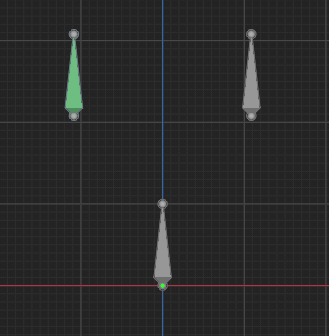
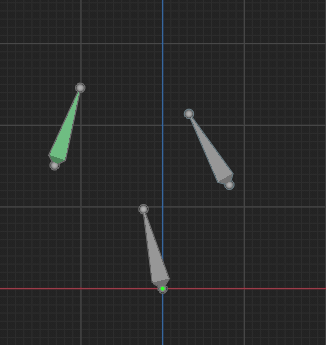
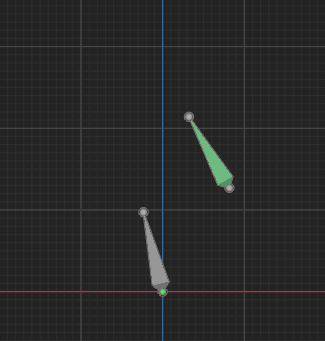
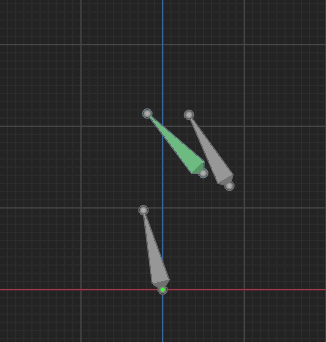
Here’s a vid to illustrate the setup: The original is purple and the duplicate is cyan, and the duplicate’s child-of target is the shoulder. The upper right shows the influence of copy-transforms.
(There are other reasons why I prefer this method a lot more, such as that I don’t have to create extra child-ofs with different inverses every time the hand is placed somewhere else, and the animation curves are usually easier to manage.)
While it’s smoother to do it this way, the movement around the period where hand.L’s copy-transforms influence slides from 0.0 to 1.0 is sometimes still not as smooth as I’d like it, especially if hand.L and hand.CHILD.L are far apart.
So to fix this, I usually try to animate hand.CHILD.L to follow hand.L as closely as possible before the copy-transforms starts to kick in, which can be tedious to do.
And so finally, that’s the reason why I want a way to get transform A that visually copies transform B after child-of modification. It will be much easier to make hand.CHILD.L copy hand.L during that pre-copy-transforms stage.