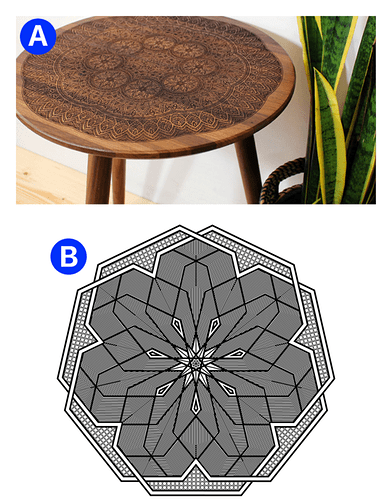
I want to render a realistic 3D model of a wooden table with a complex radial engraving similar to image A.
Image B shows a pattern I designed in Illustrator. There are no overlapping layers, or groups within groups. All strokes are expanded, merged, cropped, and simplified to a minimum number of layers, as instructed by most youtube tutorials.
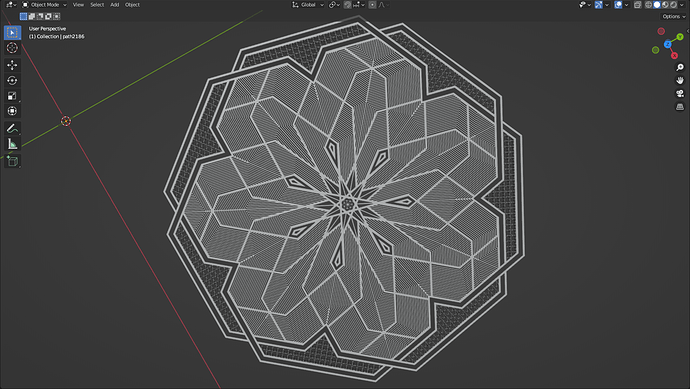
Image C shows the result of importing that design as an SVG into Blender. As you can see, many of the paths break.
Image D shows a close-up of a section of my design.
Image E shows how this section is broken in the SVG that was imported into Blender.
Image F shows the floating vertices that have been successfully imported, yet have been disconnected from the rest of the shape. There are no hidden edges connecting these vertices.
Why is this happening?
I could re-mesh this by hand, but it would take ages, and I would prefer to learn how to import it correctly to avoid this.
When I open my SVG in a browser window, it displays perfectly.
How do I import this design correctly into Blender?
Thanks,
Leo