Need some help trying to make a similar material to the image below … I know I can adjust SSS using curves to get more than one color but not sure how to go about it ?
Hi!
You have many ways to do it :
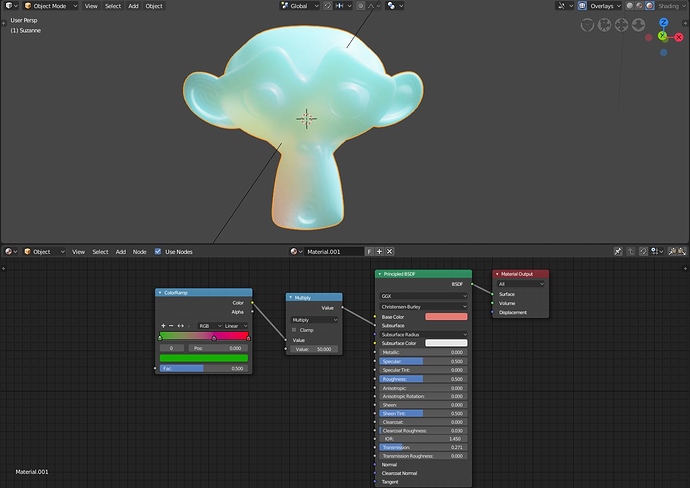
-You can plug a color ramp , with a mathnode (multiply)in the middle, to the subsurface slot of the principled. Choose your colors, and mix as you wish. But the colors you want may be “opposite” in the color wheel
-
You can play with the values of the Rgb subsurface radius, with a different values than the “main” subsurface color.
-
You can also mix different principled shaders with a mix shader node, with a fresnel input.
-
There is also the possibilty to play with the transmission factor of the principled.
Tested great with Eevee, but be aware that with this kind of treenodes, it amplifies the band artifact effects.
so crank up the values of subsurface quality samples.
There are probably more and better solutions.
The image below is an extreme case just to show the colors.
You will achieve more subtle results with lower values.
Thanks, will give it a practice.
I’m using 2.79 still waiting for official release of 2.8. Tried the posted image and get nothing but bright white and so far not getting a gradient for everything else. Seems like Blender’s broken.
In the image I posted I don’t think it’s anything similar to fresnel, maybe the lighting but doesn’t quite seem right.
Are you sure that’s actually some sort of 2-color SSS, and not just the inverse color showing through due to absorption?
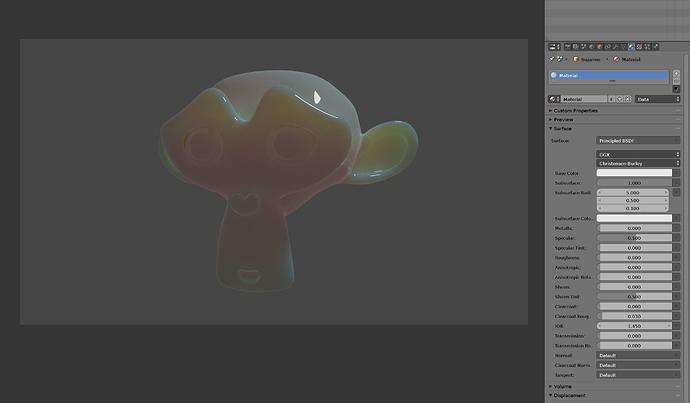
For example, this shader has no color besides using an extreme SSS radius of r=5.0, g=0.5, and b=0.1. Two different colors are clearly visible depending on whether you see the reflected light or the transmitted light.
@Ethan_Aeris
I don’t think that will work. For colour ramp to produce different outputs it has to be driven by something.
These two monkey heads have the same material applied. The only difference is the RGB radius of the SSS shader.
In the left hand monkey it is 1.0, 1.0, 1.0
In the right hand monkey it is 1.0, 0.7, 0.7
As you can see - the radius affects the colour in the thinner parts to a much greater extent than the ticker parts.
in theory,it should be possible to mix two SSS shader, with different settings,with a mix shader.
have to test this my self,i had no need for two SSS shader before.
some renderengines are using 2 or 3 SSS layer,for deeper skin scattering ect.need more testing.
Thanks for the replies so far. Is there a way to set color depending in depth / thickness of an object ?