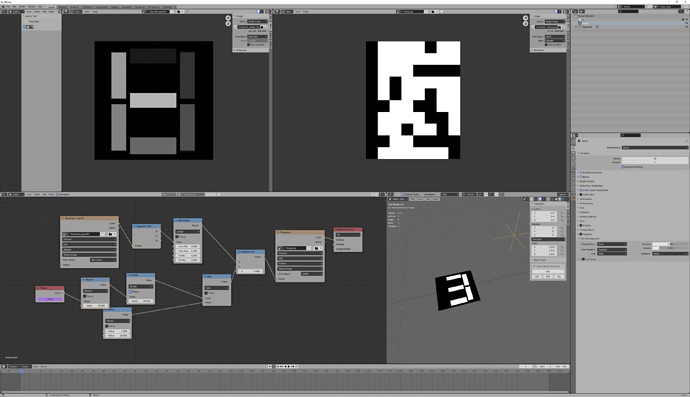
You don’t need anything expensive. No need for any addon. You only need one UV map, no modifiers. You need four verts, a couple of tiny textures, a driver, and a handful of nodes. This is actually something I use to demonstrate a very important principle: textures are not images, they are just arrays of data.
I’m using two images here. The first, “7keyIndex”, is a lookup index, so that I can look on a plane and identify which segment we’re looking at. It’s non-color, and organized very simply: the background is 0.0 black, the top segment is 0.1 gray, the clockwise segment is 0.2 gray, etc, until the center segment is 0.7 gray. This can be made from a render-- I did that at first but I forgot to turn off bloom, so I just fixed it up in GIMP instead.
The second image is a little harder to understand. It’s actually an array. See how the leftmost column is all black? That first column is what our background is going to do when we send it a particular number-- which is exactly nothing, it’s going to always stay dark. And then the second column is what our first segment is going to do when we send it a particular number.
What about the rows? Those are the numbers. See how the bottommost row is white except at the first column (background) and last column (7th segment)? That’s zero. Zero lights up all of the segments except the background and the central segment. The second from the bottom is 1.
Now, the nodes. My coordinates go from 0-1, but my indices only go from 0-0.7, so I remap. My decimals go from 1-10, so I remap those as well (but using modulo and divide here, I want the numbers to wrap around for the next step, powers of 10 lol.) I add a half texel offset so that I’m sampling the center of the appropriate texel. How big is half a texel? We’re eight texels wide, so half a texel is half of one-eighth. That is, one-sixteenth.
(edit: I didn’t do that right. The relevant axis here is 10 texels, so I want 1/20th. But honestly, as long as it’s bigger than 0 and smaller than 0.1, it’s fine. The main thing is, we don’t want it sampling from the exact edge between two texels. Note that I really ought to be doing this for my other axis as well-- what I should be doing is mapping from 0+1/16 to 1-1/16 rather than 0 to 1. Or something, I’m not sure, texel math hurts my head :P)
After I do that, I have an output that tells me simply, given an input, whether a particular segment is lighted or not. By giving my value a driver (here, I’m driving from the z position of an empty, but you can use a bone if you want).
I already made this texture. For your numbers, it won’t be any different, so feel free to use it (CC0 lol):

Kinda small and sad looking. You’ll need to make your own version for the months, if you want to change those.



 Tell me, do your read QR Codes and UPCs like some people read music?
Tell me, do your read QR Codes and UPCs like some people read music? 

