HI,
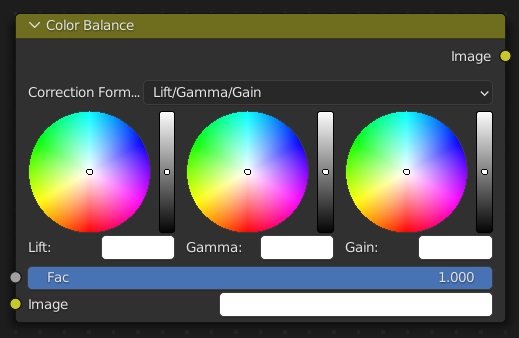
This feels like a really dumb question, but if I add a Color Balance node in the compositor, it looks like this:

… where each slider is pure white. I can only darken each range of tone, not lighten with it.
What is shown in the online manual is what I was expecting, and what I have seen and briefly used in th elikes of Da Vinci Resolve.

Here, the default position of the sliders is in the middle, and each can lighten or darken. This is the way I’ve seen the color Balance node in every tutorial I’ve looked at.
Why is my default Color Balance node different? Is it to do with color spaces or renderer?
Cheers