did a search and couldn’t find any other posts so thought I’d share from CG Channel:
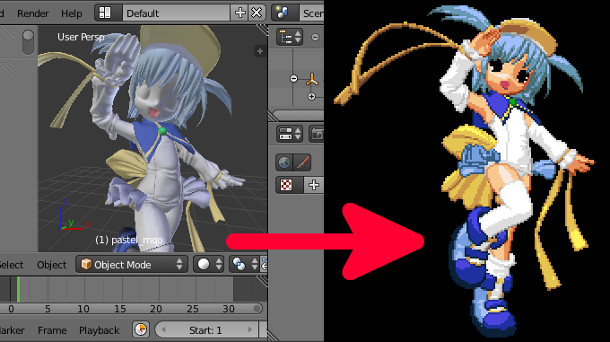
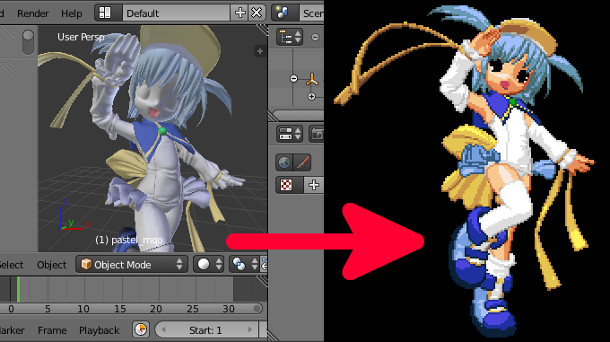
Free shader by Toshihiro Kushizaki for Blender makes ‘Pixel Art’ renders… basically makes ‘Sprite Art’

did a search and couldn’t find any other posts so thought I’d share from CG Channel:
Free shader by Toshihiro Kushizaki for Blender makes ‘Pixel Art’ renders… basically makes ‘Sprite Art’

could we get the blend file?
No…way!
That is amazing, can you control the resolution? (probably a dumb question)
This isn’t really a Blender shader, per se. It’s a separate converter program, and based on the english language guide it takes an absurd amount of config editing to use.
An absurd amount of config editing…I’m still tempted to fool with it though 
Can’t you do something like this in the compositor (I’m sure there’s a way to reduce the overall amount of coloration in an image along with making it more pixelated)?
This would be super useful for creating animated sprites…
Any progress?
ZOMG!You can do this by outputting a uv sheet using a render though, but it’s still slick.
I would like to see the process automated more. (I added it to the dev request sheet back a few months ago)
Here’s an alternative compositor-based method that actually works (no plugin needed, you can do this already).
The key is an unconventional use of the Bilateral Blur node (because the built-in Pixelate node doesn’t seem to do anything). It looks to me like it will work on anything you throw in the render.
Nice ace !
Now all yuo need is the camera angle, and uv sheet section selection code,
 for 2.5 d output of a animation
for 2.5 d output of a animation
Here’s the .blend
Blender_pixelate.blend (586 KB)
Included is a slightly expanded version to force aliasing of edges against the background (for a classic sprite effect).
Ace, a big part of the “pixel art shader” is specifying a palette which all colors in the original render are snapped to. As you can see in the source image, there are only like … 20 colors? The key differences are that each material has about 2-3 values in the palette, and there is no appearance of anti-aliasing. It’s a very different look from simply pixelating something.
Thaks for the idea Ace!
But Kemmler, this is still more confortable to use than the (otherwise awesome) external shader. Sure you have to be careful with your lighting/material setup and more refinement could be done to Ace’s method, but it is still a great one. Maybe some OSL could be written.
I’ll probably try to do it myself when I finish my python learning 
you really wanna avoid blending pixels, some use it in their pixel art, but mostly you really don’t want the profile/silhouette to have blending pixels.
I stumbled upon this tutorial once on blendernation and it’s so far the best result i’ve seen to hand painted pixel art, thinking of using it someday to model something easy and render out a sprite sheet.
instead of such pixel grid, render small scale 128 x 128, then rescale image to 1024 x 1024, each pixel will then be 8x8 and then you get a pixel look without pixel grid

instead of such pixel grid, render small scale 128 x 128, then rescale image to 1024 x 1024, each pixel will then be 8x8 and then you get a pixel look without pixel grid
Yep, it works fine !
I don’t understand the fuss about that shader, we can do the same with the very basic of Blender, here’s my quick attempt:
All you need is a good toon shader, outlines and render at low resolution…For color correction, I think that the Blender compositor can do it quite easily (I didn’t try it though)
We even have a add-on that render Sprite sheets of animations ![]()
It’s also possible in the compositor, as can be seen here.
This has forced aliasing against the background and the use of color-ramps to limit the color palette.
You guys are missing the point about color pallets, that’s the key feature that makes it interesting and useful, they aren’t simply a limited range of colors, but they are hand picked colors per shade, per material, that are managed through an indexed collection of colors arrange in a specified order so they can be swapped out for other color schemes, ramps would be too time consuming and hard to manage (I know I tried) when you have a lot of colors to control multiplied by the number shades you have. (fighting games have a lot of color variations per character)