Hi Lorenz, hi Fabian,
I just recently stumbled across Govie. I tried it out over the last couple days.
Congratulations on the launch. I want to say, it is a well-rounded product, the viewer, especially the editor and the blender addons are great tools to use!
Here are some questions and ideas. Let me know if something is already answered on the website or in the documentation!
Viewer:
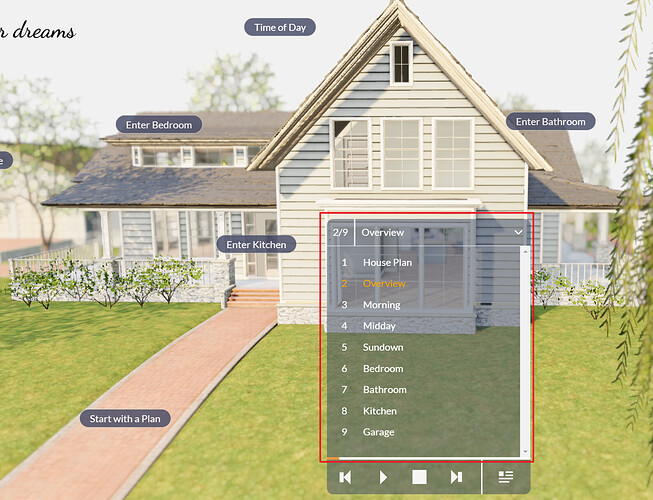
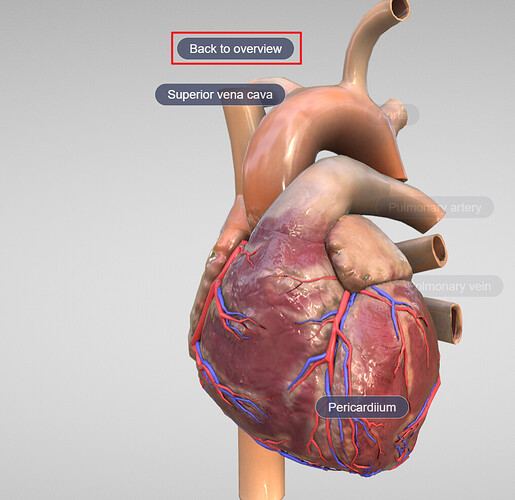
At the core, a Govie is a sequence of slides. I can go forward or backwards in the sequence, jump around randomly using the TOC or by clicking on a hotspot. I think a global back button could be useful, one that lets me go through my history of slides.
Full-License Tier:
Clients will request a full custom branding, without anything Govie related. Can I bring my own css, fonts?
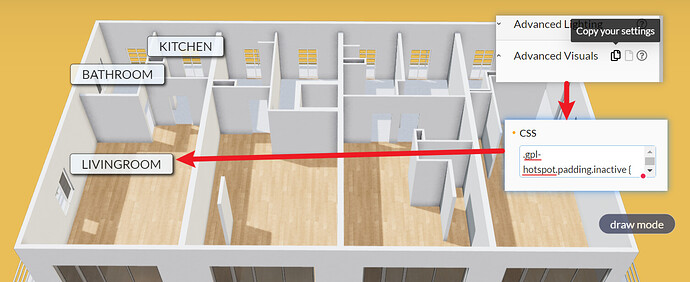
There is a css area for each slide, could I add global css/overrides?
Blender/GLTF related:
Using many armatures in a scene, it seems that bone names need to be unique across the whole scene. Otherwise Govie will try to play the animations on the wrong rig. The same gltf plays the animations correctly in the Babylonjs sanbbox.
I dont think this is a problem though, but it should be mentioned in the Govie documentation.
Editor Features:
Localization:
I am sure this is something you are working on. I might need to add languages to the mediabox content (Annotations will need this too I guess).
Govie Navigation:
Right now, users can trigger a new slide via the back and forward button, the TOC and the hotspots. While these are great options, I would need something else: trigger a slide from a link in the mediabox (text, image, icon…). The problem I see is that the user has several parts of the viewer to constantly observe:
- an article with information
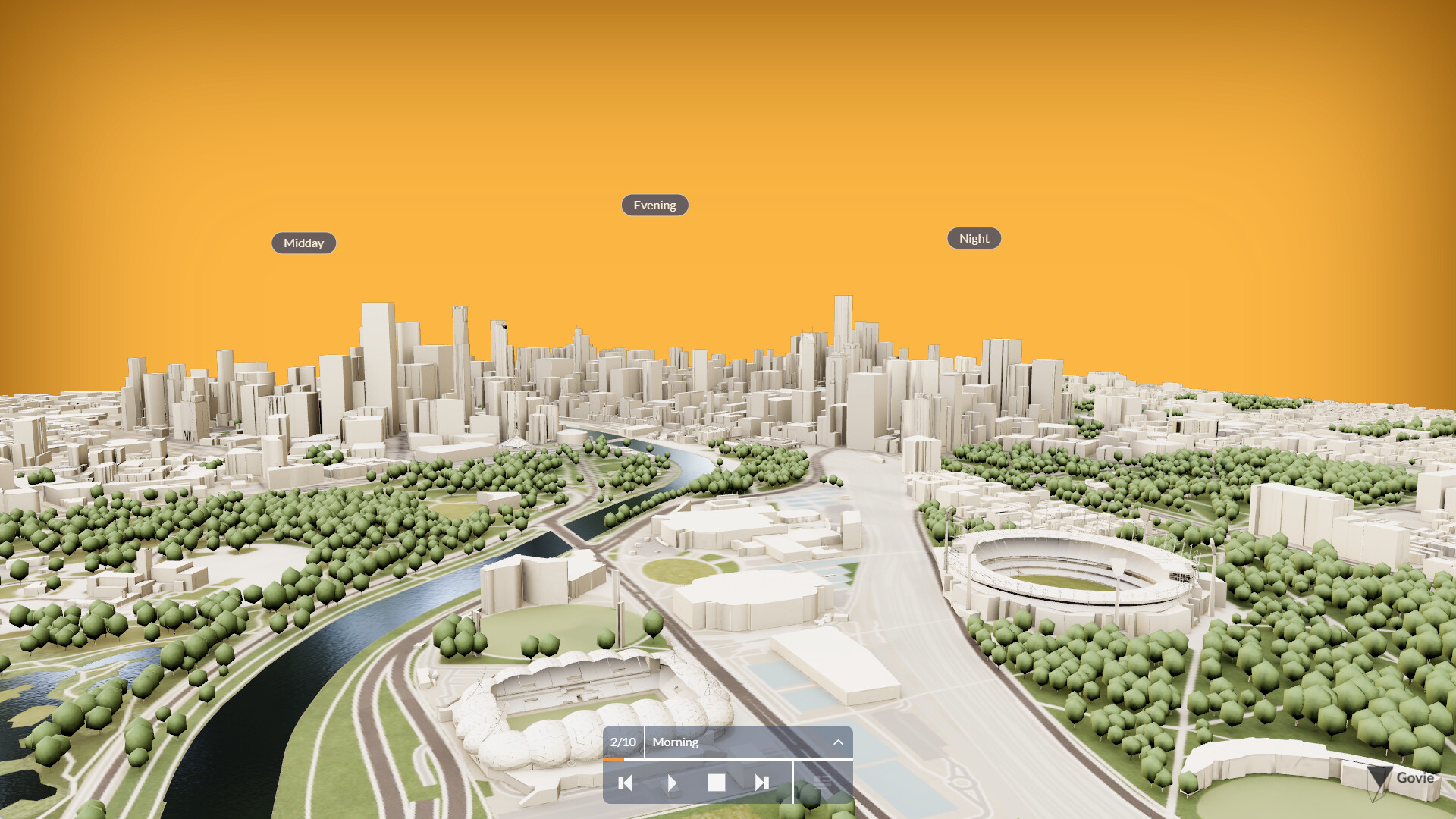
- a 3d scene with animations and clickable hotspots
- the control bar with the TOC.
This might be tiring, maybe even frustrating for some users.
Therefore, I might want to consolidate all information and clickable options in one place, the mediabox.
On top of that, I might want to keep the same mediabox across several slides. So essentially, just triggering 3d scene changes from the mediabox. So the user’s eyes just jump between the mediabox and the 3d scene.
Search:
Full text search for slide contents, so it is easier to link between them and break linearity.
Product Website:
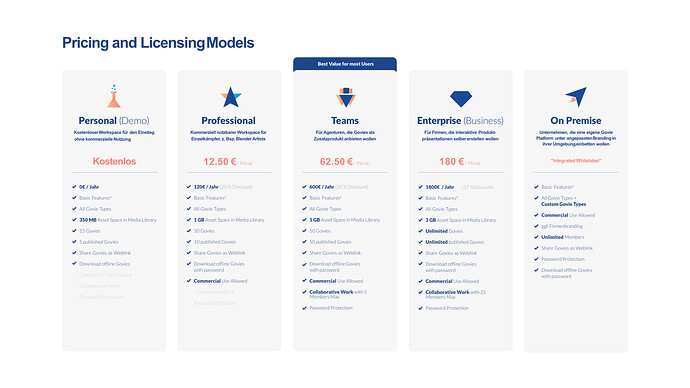
I think the pricing is pretty well hidden on the website. You could add more CTAs that lead the user directly to pricing and signup.
I also had trouble finding the link to the editor after I closed the website 
Random questions:
Are images processed to be responsive? What happens if I upload a 5MB jpg?
What if I have a large article in the mediabox with lots of images? Do you support lazy loading?
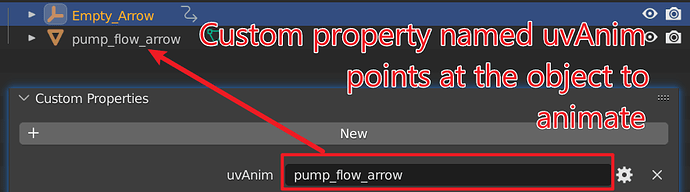
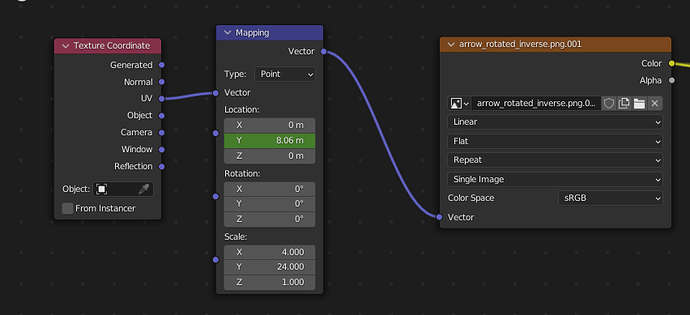
How do I need to prepare a polystrip for UV Animation? In one of the videos with the Water Pump, I can see a collection named ‘UV Animation’. I guess the objects need to conform to a convention?
Viewer Technology:
From what I see, it is react with threejs and the viewer loads one glb file. Are you supporting loading with LODs?
Thanks guys and again, let me know if I missed something in the documentation!