General
As usual it is not wrong to avoid things. You have to decide for single solution. It would be the wrong one if it does not what you expect it to do. In all other situations it is right.
As the world is usually not black and white only there are shades of gray - this means there are other solutions with individual benefits and drawbacks. You can only judge this solutions if you know them (which is the first criteria for judging ;)).
Example
As you asked for states I will give you an example that you can decide by yourself if you want to give it a try. I refer to the file you posted in thread vehicles #11.
We know it works, so it is a right solution. I checked the file and my main critic is that you didn’t used any meaningful names. This makes it very hard to understand what the logic is supposed to do. So I took the freedom to distribute some names where I hope they explain a bit (the logic did not change).
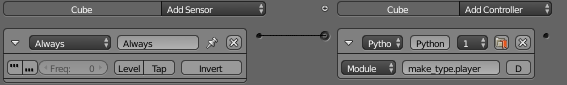
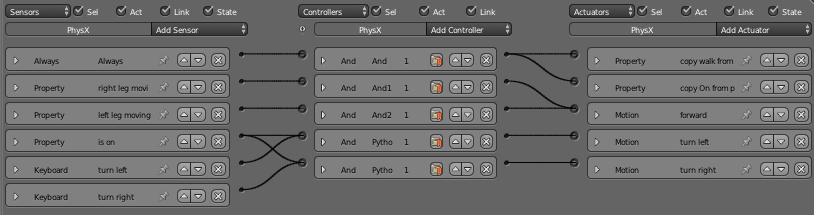
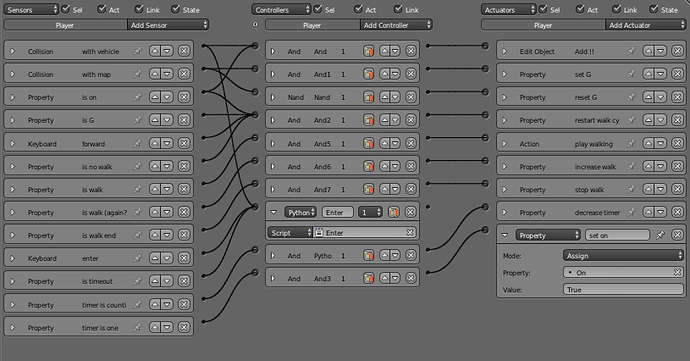
Single State Logic Block
I hope you can identify the bricks you designed.
What is nice:
- it is one block of logic. The reader can see all of them at once.
What is not so nice:
- it is one block of logic. With the pure amount of blocks it is hard to get the single concerns.
You see an argument can be seen positive and negative at the same time.
States and Transitions
So I took these blocks and placed them into different states. This time I did a change to the logic. I introduced high-level states not just to group logic, but to act as states. There are two states:
1 - waiting (this happens when the player is in the car)
2 - user controlling (this happens outside of the car)
Switching between states is called “Transition”.
You can switch between this to states by setting/resetting the property “On”.
So you get the transition:
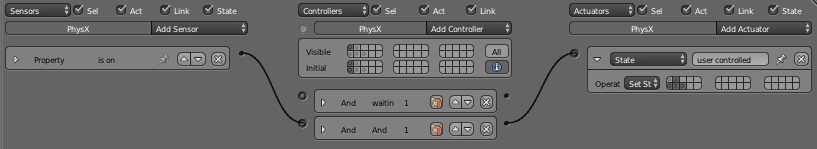
state 1 - waiting: if is On -> switch to state 2 - user controlling
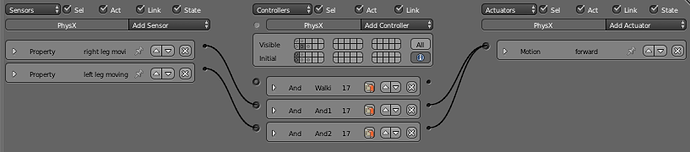
Implemented it looks like this:
What happens: when state 1 is active and the sensor “is On” evaluates positive, the state machine will switch to state 2
(I will explain the additional states in the next post. Logically they can be seen as one state)
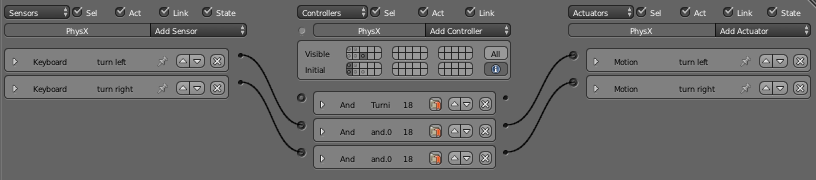
A similar behavior can be found in
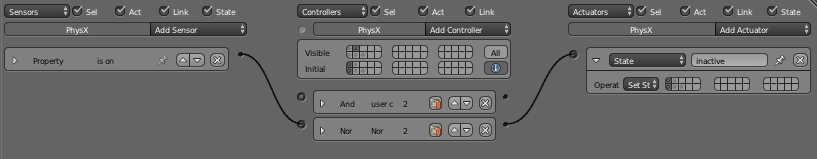
state 2 - user controlling: is is not On -> switch to state 1 - waiting
What happens: when state 2 is active and the sensor “is On” evaluates
not positive (which will be negative by the NOR controller), the state machine will switch to state 1.
You see the logic is not that much. You did that with a property sensor before. This is a fine solution too. But it creates some additional connections to the controllers. That can be confusing when the logic grows. Nevertheless in this situation it still would be a good solution.
Whit these two states you build a small but fine FSM (finite state machine). It starts with state 1 and toggles between state 1 and 2.
In the next post I explain how to group logic (without state machine).
Initial states
Be aware the state machine will start with the states enabled in the second panel.
If there is no state enabled, it will use the enabled states of the first panel (visible states). This can be dangerous as the logic might depend on states executed already (imagine an init state). Therefore I recommend to carefully check the initial states before starting the BGE.
State Names
Numbering states is not really helpful. States have no order. They are entities of themselves. Unfortunately Blender removed the option to name the states (2.49) without introducing a new (and better) method. To add at least a bit of a meaning I suggest to use the 2.49 naming style: the name of the state is the name first controller of this state. This way you can always check what the state is supposed to do.
A good naming practice is to use the -ing form. This way it describes the ongoing behavior:
Walking, Running, Waiting …
in difference to finished or requested behavior:
Play Walkcycle, Move forward …
I recommend to use the state names on transitions (name of the state actuator = name of the first controller).
(in Python there are numbers only, but you could create a mapping ;).)