Will my skills be elevated to new heights, or will I succumb to the dark arts? Only time will tell.
Baby steps
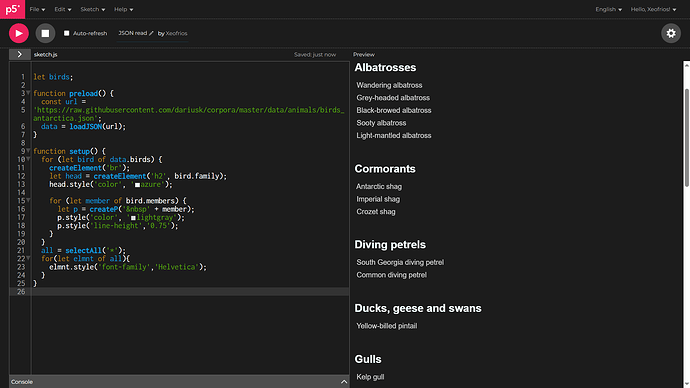
First impressions: What’s up with coordinate system?! Is the inverted y axis a common thing in coding?
…always (!) have to look it up … ![]() depends on the API…
depends on the API…
…sometimes it is like in math… Y goes up so the points goes to the top of the image… sometimes it’s because the memory locations goes up when the Y-coordinate goes down (the image starts at the top left corner…)
…you may even heard about the 3D Z-up “war”…
What platform are you using? It looks like a web wrapper around JavaScript with some drawing primitives built in
Yeah, I’m loosely following the coding train playlist.
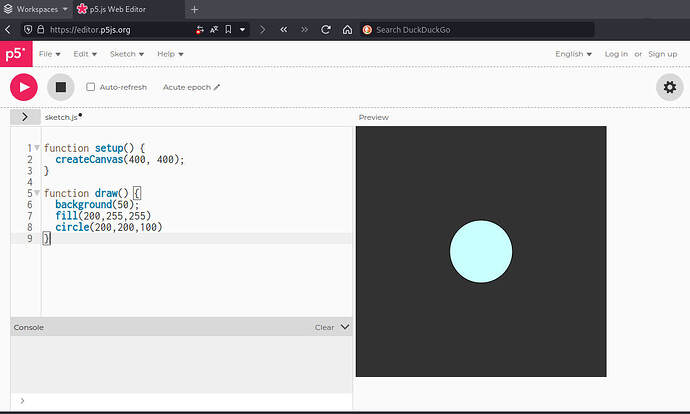
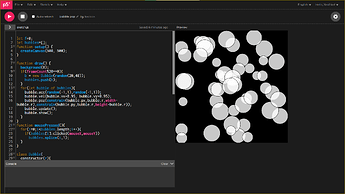
Falling circle
The draw() function somewhat feels like the simulation zone in GN. Functions in general feel like node groups.
Processing is what got me into coding, as well.
It does all the leg work to get an image on the screen so you then have a whole programming language at your disposal to just go wild.
And the coding train tutorials are pure gold.
I’m exited to see where you end up going with this!
Glad you’re learning a new skill… keep going!
Just be wary of OO… in general it is an anti-pattern. All boilerplate and limited composition. Good for API boundaries, not so great for general stuff.
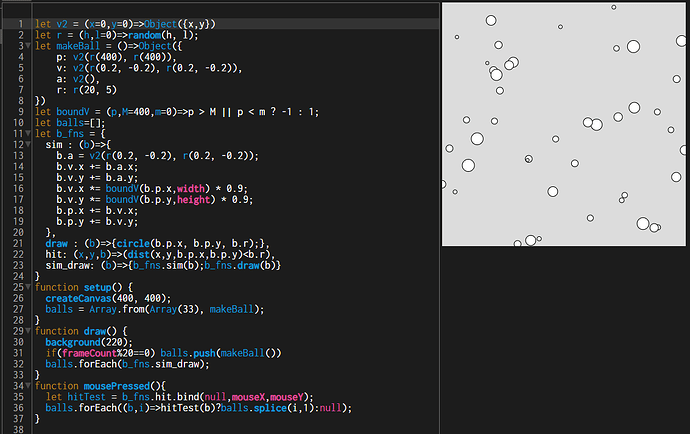
e.g. (Mostly) The same thing with half the code using structs and functions:
The code if you want to Cut&Paste to experiment with
let v2 = (x=0,y=0)=>Object({x,y})
let r = (h,l=0)=>random(h, l);
let makeBall = ()=>Object({
p: v2(r(400), r(400)),
v: v2(r(0.2, -0.2), r(0.2, -0.2)),
a: v2(),
r: r(20, 5)
})
let boundV = (p,M=400,m=0)=>p > M || p < m ? -1 : 1;
let balls=[];
let b_fns = {
sim : (b)=>{
b.a = v2(r(0.2, -0.2), r(0.2, -0.2));
b.v.x += b.a.x;
b.v.y += b.a.y;
b.v.x *= boundV(b.p.x,width) * 0.9;
b.v.y *= boundV(b.p.y,height) * 0.9;
b.p.x += b.v.x;
b.p.y += b.v.y;
},
draw : (b)=>{circle(b.p.x, b.p.y, b.r);},
hit: (x,y,b)=>(dist(x,y,b.p.x,b.p.y)<b.r),
sim_draw: (b)=>{b_fns.sim(b);b_fns.draw(b)}
}
function setup() {
createCanvas(400, 400);
balls = Array.from(Array(33), makeBall);
}
function draw() {
background(220);
if(frameCount%20==0) balls.push(makeBall())
balls.forEach(b_fns.sim_draw);
}
function mousePressed(){
let hitTest = b_fns.hit.bind(null,mouseX,mouseY);
balls.forEach((b,i)=>hitTest(b)?balls.splice(i,1):null);
}
… In general, I prefer structs and functions to OO (especially in JS where functions are first-class and can be passed around as parameters. (and bounded)). TypeScript does a good job at supporting both styles.
It is open to discussion why imperative and Object Orientated styles are taught before Functional styles… The classic puzzle is swapping 2 variables A and B…
Imperative solution is using a temporary variable…
T = A
A = B
B = T
I think the more natural solution is to “just swap them”
(A,B)=>(B,A)
This is more in-line with the functional approach, so it is perplexing why this approach isn’t taught first? ![]()
Anyway, just keep that in mind, but ignore it for now as you keep learning. ![]()
Thanks for taking you time to write out the code! I will take a note. The tutorials I am following all use classes or constructor functions so I will stick to that for the time being.
Fractal Tree by Recursive Functions
Recursive functions kinda feel wrong to me because it’s like copying a nodegroup into itself
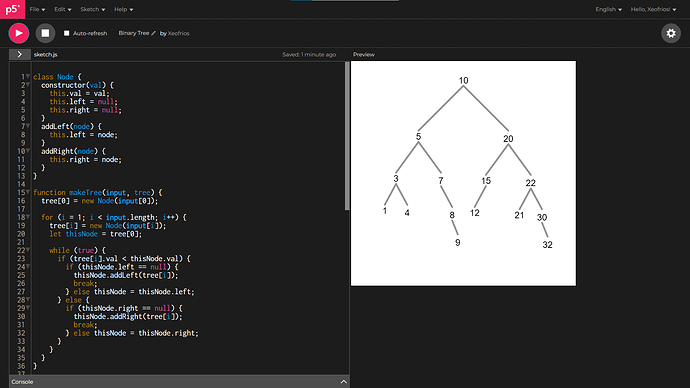
Binary Tree
Not exactly common when it comes early coding projects, but I gave it a try because I like the concept. Didn’t follow any tutorial, so not too sure about the utility of my approach.
Binary Tree (p5js.org)
Double Pendulum
Not completely precise, since the second pendulum does not affect the first. Maybe assume the second mass to be negligible compared to the first? The accurate version would have required solving Langragian mechanics instead of Newtonian. While that would have been fun and all, would be deviating from the main focus of programming.