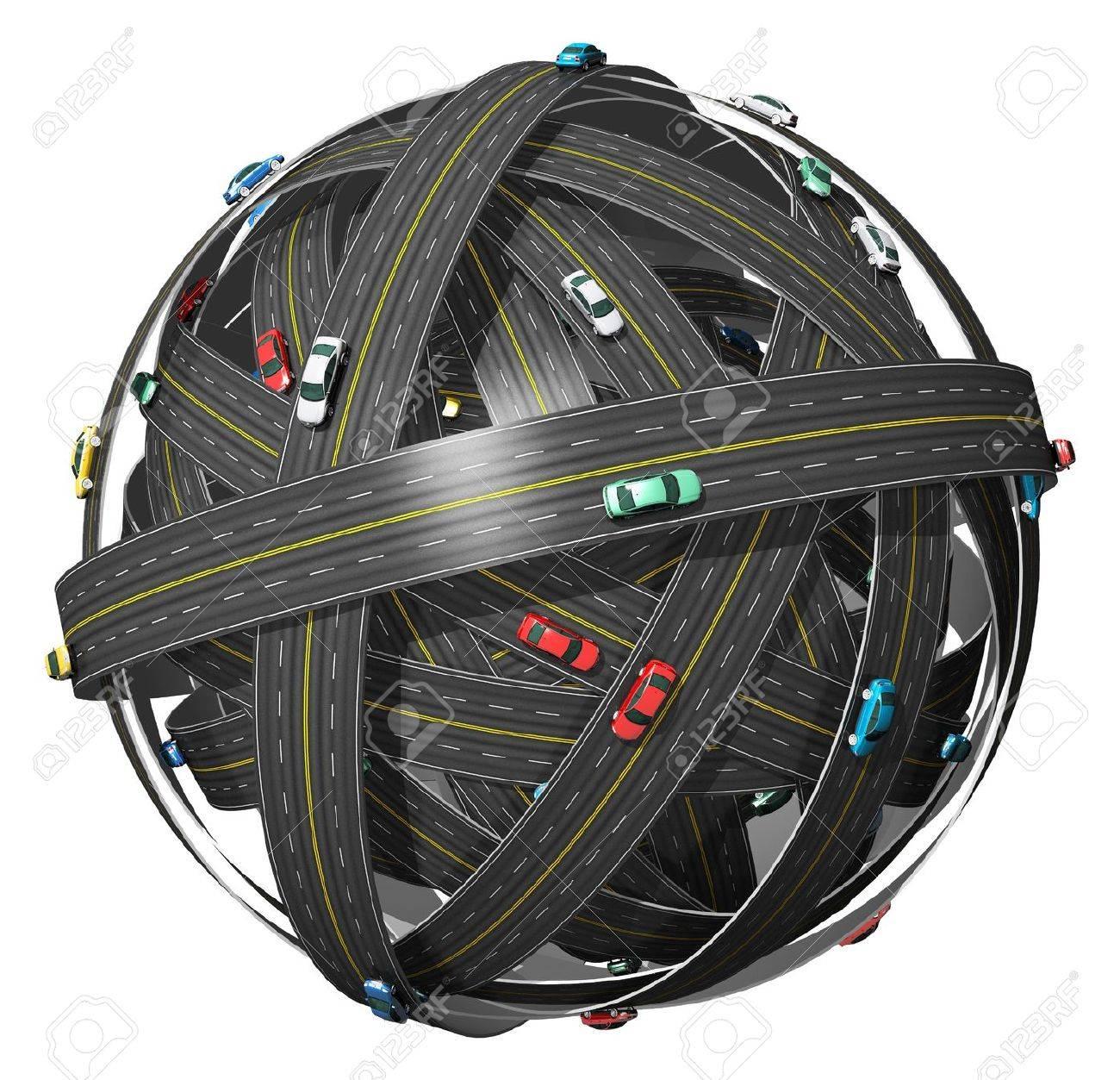
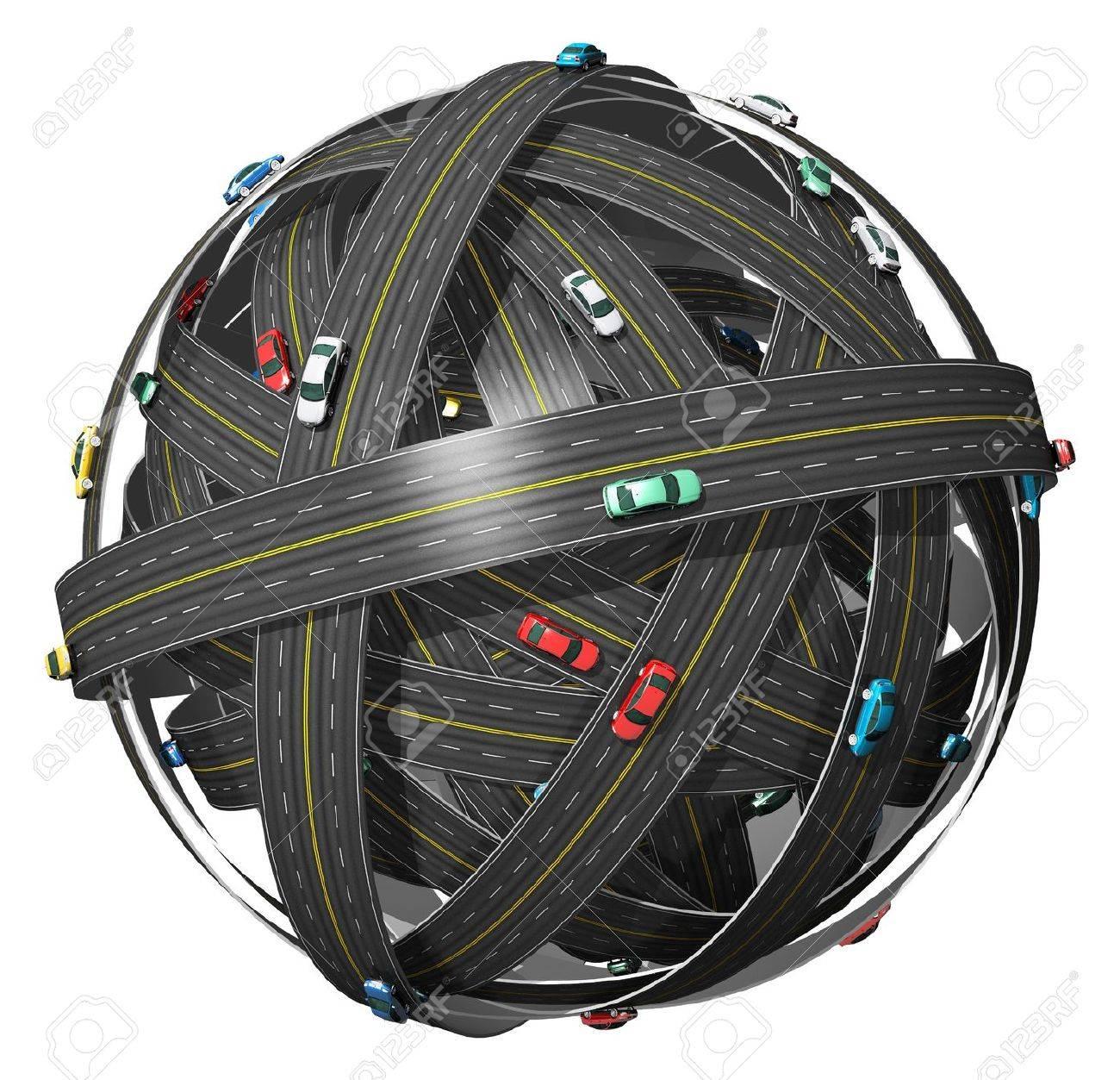
I’m currently combining this tutorial with this answer in an attempt to make something like this:

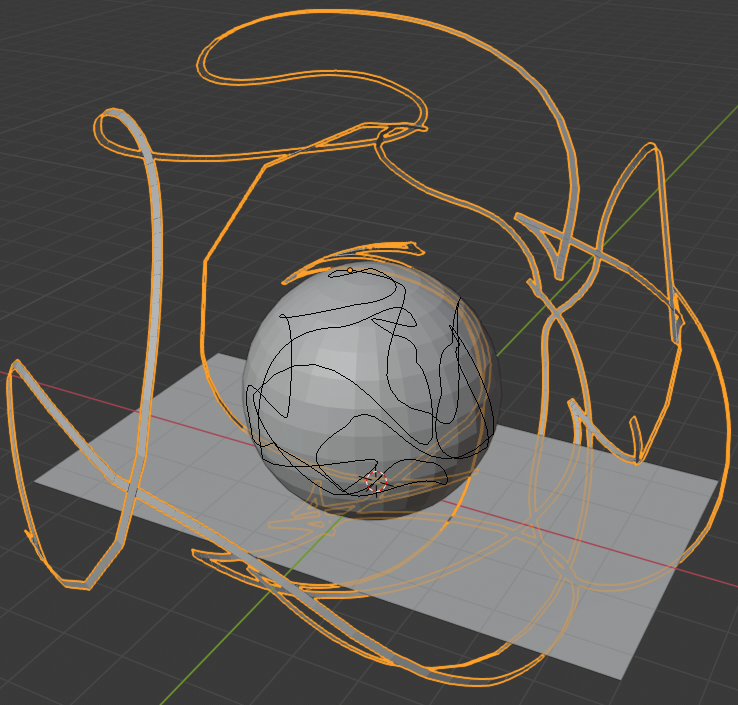
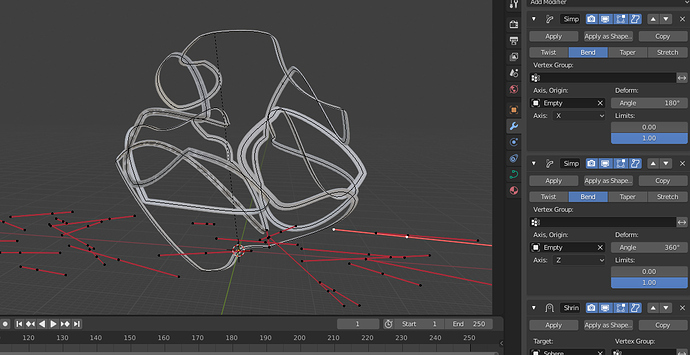
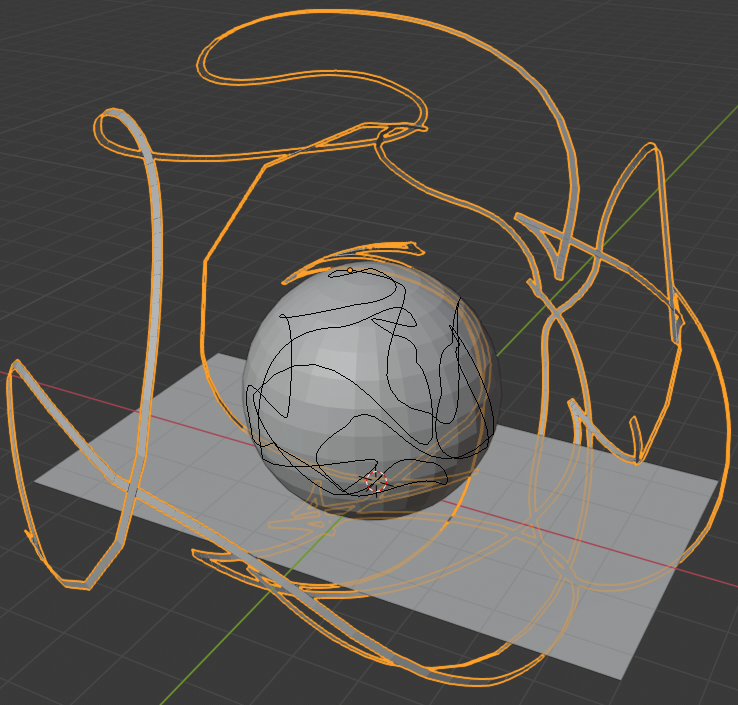
Instead, I’m getting something like this:

I’m using two simple deforms in order to turn the bezier into something like a sphere, then shrinkwrapping it to a UV Sphere in order to make it more rounded and avoid weird twists inward.
Unfortunately, the road array is going a bit crazy. Can anybody tell me how to get it to more closely follow the curve (in a sphere shape)?
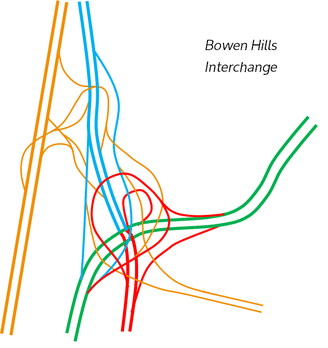
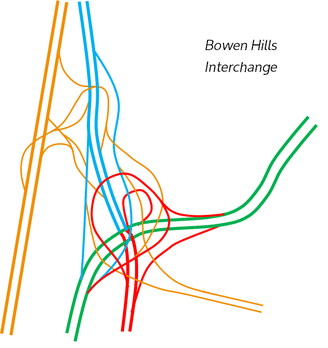
Just to try and clarify, ultimately I’m looking to have a road layout similar to the following wrapped around the sphere seamlessly.


As mentioned below, I’d like to be able to have multiple roads and intersections connecting to each other and looping over and around each other with interchanges, etc
Thanks in advance,
–Rev
PS: Shrinkwrapping the road just results in the road losing geometric detail as it’s smooshed into a razor thin coating on the sphere.
I’m sorry to bump, folks, just still trying to do this effect and not having much luck…!
that is rather easy to explain…
your origin on both objects should be the same or in best case 0,0,0
this is the same what happens if your mesh object origin is misaligned with your armature object origin
make sure that both the bezier and mesh are the same origin / location (edit: Sphere and Bezier)
Hi @Hexenfasching! Thank you so much - that’s definitely moved the model forward! I thought I’d sorted out the origin issue, but obviously not…! =/
I’m wondering, however, if I may ask you some further questions? I’m sorta new to working with beziers and I’m still getting some stuff snarled up in my file. Any help would be gratefully received…!
Thanks again!
junctionTest01013.blend (734.7 KB)
Glad it comes along.
What you are looking at is probably twisting issues cause by normals not facing the right direction. You can edit your Bezier and straighten or rotate the direction of the normals… basically untwisting it. I am not at my workstation so I can not say what the command or menu is called, but it is definitely possible to change the twists along your Bezier.
maybe this video here will help you:
Hey @Hexenfasching - been a busy month and I completely lost track of this project. Just sat down with the project again and have tried using the Ctrl-T (‘tilt’) control to align my roads correctly. Unfortunately, due to the way the modifiers are layered on the bezier, I can’t really twist it in a way that lets me orientate the surfaces in an effective manner.
If I apply the modifiers, I can twist the bezier’s appropriately, but then I lose the ability to flatten out the roads and rapidly change the layout and iterate the design. I guess I could apply modifiers and twist the roads manually every time, but that seems way over-complicated for a repeated process…
I have a horrible feeling that I’m out of luck here. I might be able to build some road tiles and then use the previous modifiers to turn that layout into a sphere again, but it won’t be as powerful as being able to just use the bezier tools. Hmm.
I don’t really know any Python, but maybe I should look into writing some kind of script or driver to sort this out…?
Really open to any ideas, folks…!
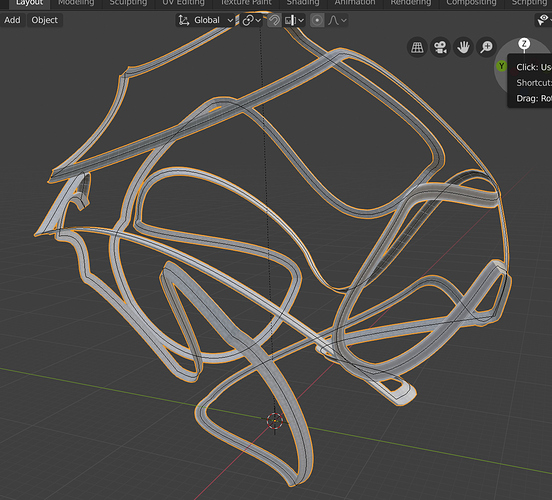
Just as a follow up and illustration… I tried applying the Simple Deform modifiers to some road modules I’d previously built…
…which resulted in…
Obviously this isn’t great!
Streets are deforming in width, polygons are mashing together at poles, etc. I really need to use beziers to get the effect I’m looking for, I think…!
As mentioned above, any suggestions welcome!
Sorry to bump this again, folks. I’ve been trying this project with different terrains and modifiers but I haven’t been able to create anything substantially different from what I’ve posted so far. I don’t suppose there’s any Bezier masters out there who know how to wrangle pre-modified beziers…?
Thanks again. =)