24 posts were split to a new topic: Homepage redesign ideas
Is it just me, or are the notifications all wonky?
Yup, since the discourse update, glad I’m not the only one having trouble with this new system
I initially had some issues, but after dismissing each tab, it seems to work fine. Seems like there was some stale data floating around.
can you at least restore the “released addons and scripts” category ?
Still there, and you can add it to your sidebar with the Add Categories button ![]()
SUGGESTION: Have a “frontpage” tag or something that members can apply to images they post. Only images with that would be eligible for the frontpage. That allows members decide which if any of their art they want there. Members would probably only tag their better work which improves front page quality and reduces work for BA staff if screening is needed.
OBSERVATION: The old interface can be reached by clicking All Categories in the new sidebar. Then the “pancake stack” near the BA logo on top.
This is an interesting idea over all, but if you could see the DMs that get sent to staff saying “hey please add this art to the featured row or gallery”, I think you might change your mind about this one point ![]() I think the average user has a much higher opinion of their own work than is, perhaps, warranted
I think the average user has a much higher opinion of their own work than is, perhaps, warranted
this new one is so good! I love it
For me it is a very bad decision. Now i am forced to do more clicks to go to where i want.
Probably will mean i’ll come less.
Thanks for the feedback! Please note that you can switch back to the original theme - see the note at the top of this topic.
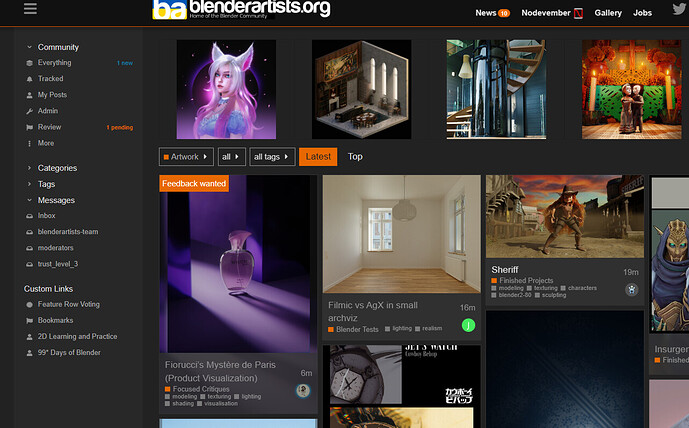
Just noticed something new on the homepage:
I like it, a lot, it’s a great way to draw attention to Focused Critiques. If anything, I think it might be a good idea to switch the background color to gray so it doesn’t compete with the Featured badge - also white on orange - but that’s just me
Ha you found it ![]() it was my Sunday project!
it was my Sunday project!
It looks like there’s some Z-depth issues on hover:
Currently the z depth is set at 10, setting it to 999 fixes this
Set the z-index of which element? I tried this but that didn’t help:
.category-artwork-focused-critiques .topic-list-thumbnail a:before {
z-index:10;
padding: 5px;
font-size:1em;
position:absolute;
color:#fff;
content: 'Feedback wanted';
background: #e86800;
z-index:999;
}
That’s weird, that should have worked ![]() maybe add that rule to:
maybe add that rule to:
.category-artwork-focused-critiques .topic-list-thumbnail a:before:hover
Although I think it’s actually :hover:before… hover first, then pseudo-class? Ugh, my CSS syntax is rusty, one of the two should work ![]()
Oh wait you have two Z-index declarations, the second one should take precedence but maybe it isn’t. Try taking the first Z-index line out
Ah I missed the first declaration + the index needed to be > 2000 in order to work. I set it to 2001 now because I like the number ![]()