Hello
what is the position output of node voronoi for?
thanks
Hello
what is the position output of node voronoi for?
thanks
I already read the manual.
I still didn’t understand.
Is there any other material that talks about this?
preferably with example images?
thanks
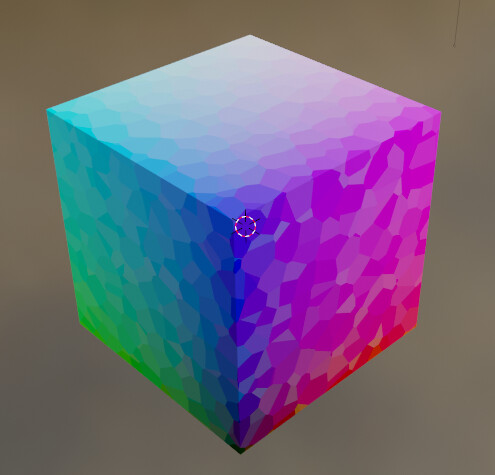
Plug it into the output node of a shader tree. Now you have a reference image.
It very literally returns the positions of the Voronoi cells. There’s no way to break it down further than that
There are some “random” points called “Feature points”. Segments are drawn around FPs.
For example, picture “Distance” in docs represents the distance between current and closest FP as colors (from black to white, from 0 to 1).
As I can see, output “Position” “fills” every segment with value representing the position of its FP. As blender can show some values as colors, if you plug it into Color input, the result will be segments of colors representing its FP position on that color space (it’s like matrix where every position has its own color).

but in practice: how can we use the position output?
thanks
Depends on the use case and what you’re trying to accomplish. At the broadest level, it’s a way for Voronoi cells to have sharp edges instead of blurred boundaries. In practice, that doesn’t really mean anything. You’ll be best served by playing around with Position vs Distance in your procedural materials and seeing what works for which case
this output position when connected to the vector channel can produce tile ?
thank you again
In other words… “why would I use this?” Is it great for fruits and vegies?. Motorized vehicles? That nasty yellow drip in my eye?
This is precisely the kind of example I advocate for inclusion in the Blender manual. It’s a simple, clear use case, that does infinitely better than a line of (often obscure) text. In this case the Voronoi page isn’t bad at all, but it could use your capture as a way to illustrate the position output.
A very good application of that feature :
But it’s not limited to that , you can do a lot of different things but it’s easier to have ideas once you’re familiar with procedural texturing.
Here is one example - possibly the easiest way to do a LED display:
If you add some vector based X shapes in there, with waves going inside, you can make a cross-stitch, gobelin like wall carpet, that can look really great with some cc0 medieval pictures, like the Bayeaux carpet, even tho, you can do it simply from a coordinate system as well, I guess ![]()
In Erindale’s shader (and geo-nodes) tutorials you can see he’s usually prepping for those kinds of outputs since they are generally very useful. Either for staggered texturing like above, or as a mean to obtain random values which is something I use pretty much all the time.
Ideed, Erindale came to my mind as well😁