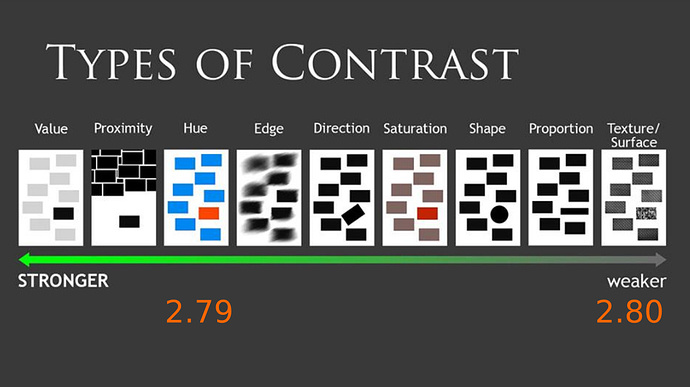
Logos and icons are constructed and designed in the same way, they also perform the same communication, they simply represent different things. Icons typically represent an action or specific item, where logos are required to do more, specifically they are supposed to emit an emotion and capture a brands identity (meaning they represent more abstract communications). You are suggesting the design rules dont apply because they dont represent the same subject matter, and that is flat out incorrect.
When an icon can have its colour changed, you can customize it to work with any theme, you are the master of the colour - unless you decide to pick colours of the same value, which would just be silly and the error would be on you, not the icon. Again, another blanket statement that simply isnt true.
Outlines are also a terrible way to work in any form of icons/graphics, if you rely on an additional line to separate your graphic from its background, it is just another layer of complication and falls apart when viewing it at a small scale. Icons and logos should be judged by how readable they are in their most basic form and at the smallest of scales. Think about the nike swoosh or a wifi symbol. The same is true for both.
We identify flat colours and illustrations just fine. That is why the universal illustration style for any public signage is flat. That is universal world wide, by private companies and governments alike. Like bathroom signs, road signs, medical symbols. etc. There is mountains and decades, and millions of dollars, of research on this.
Nothing I have said has personal prejudice, this is basic design knowledge anyone should learn going to any basic college level design school, while everything you have said seemingly does.
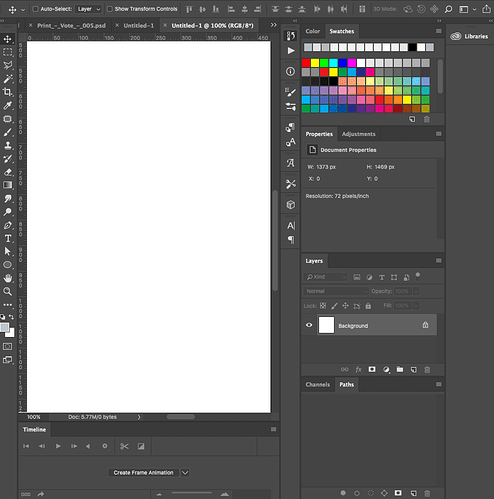
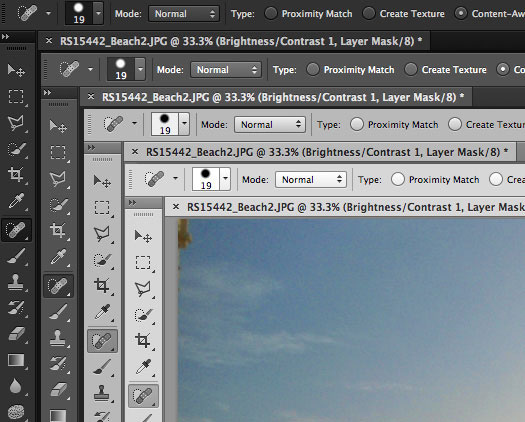
Also, show me where this so called emboss is? I also dont see these outlines on icons either. The only “colour” are 3 instances of monochromatic shading (which I think the only icon that this helps with is the gradient, all of the others dont seem to do anything). Might I also add that photoshop only offers 4 “themes” - an extremely dark grey theme, a fairly dark grey theme, a fairly light grey theme, and an extremely light grey theme. All of which are monochromatic and rely on the two polar opposite ends of the spectrum (there isnt one that is in the middle value of grey). This is because the icons are themed with two colour options, knockout white or black.
2.8’s layout is barely more complex than this as well. Lastly, photoshop is probably one of the least complex layouts in the suite, remember I also mentioned the other adobe applications - look at after effects for example. Again, I dont see what you are talking about.
I feel like you are trying to obfuscate your opinion (which is what it is), by saying “highly adopted =/= good”. I can flip that the same way and it doenst mean anything either, “seldomly adopted =/=good”.