SL_RU
November 25, 2013, 3:20am
1
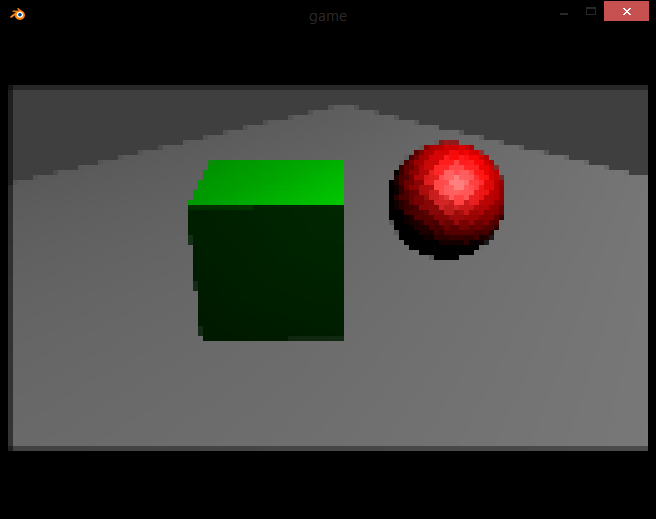
My first handwrited 2d filter for blender game engine.
//Author SL_RU. e-mail: [[email protected] ](http://vk.com/[email protected] )
//2013
uniform sampler2D bgl_RenderedTexture;
void main()
{float ScreenW = 640., ScreenH = 480.;
float Pixeliz = 5.;
float pixW = Pixeliz*(1./ScreenW), pixH = Pixeliz*(1./ScreenH);
vec2 pos = vec2(pixW*floor(gl_TexCoord[0].x/pixW), pixH*floor(gl_TexCoord[0].y/pixH));
gl_FragColor = texture2D(bgl_RenderedTexture, pos);
}
1 Like
SolarLune
November 26, 2013, 12:55am
2
That’s pretty good! For some constructive criticism:
You can use bgl_RenderedTextureWidth / bgl_RenderedTextureHeight to eliminate having to specify the screen size through variables.
You can offset the sample positions by a bit to eliminate that blurriness you get on some of the edges of the objects.
SL_RU
November 26, 2013, 9:05am
3
Thank you for answer!
How to do it? I don’t understand…
This takes me back to the SNES days… even though I never had one.
SL_RU
June 22, 2014, 12:50pm
7
I glad to hear it!
SolarLune
June 23, 2014, 8:53am
8
Sorry for missing this. Yours looks pretty good, actually.
You can check out a shader I made here that’s similar if you want to (in the SFL.py file, the Pixellate() function).
1000h
December 2, 2015, 3:36pm
9
My first handwrited 2d filter for blender game engine.
[ATTACH=CONFIG]272663[/ATTACH]
//Author SL_RU. e-mail: [[email protected] ](http://vk.com/[email protected] )
//2013
uniform sampler2D bgl_RenderedTexture;
void main()
{float ScreenW = 640., ScreenH = 480.;
float Pixeliz = 5.;
float pixW = Pixeliz*(1./ScreenW), pixH = Pixeliz*(1./ScreenH);
vec2 pos = vec2(pixW*floor(gl_TexCoord[0].x/pixW), pixH*floor(gl_TexCoord[0].y/pixH));
gl_FragColor = texture2D(bgl_RenderedTexture, pos);
}
Thanks for posting this. If anyone sees this, can you point me to where I can learn about .fs and whatever this language is
elmeunick9
December 2, 2015, 4:12pm
10
It is GLSL. You use it with the filter2D actuator on custom filter. It’s executed everyframe (compiled beforehand). It has C-Style syntax. Here you have some good tutorials: https://en.wikibooks.org/wiki/GLSL_Programming/Blender https://sites.google.com/site/blendergameengine/customfilter
1000h
December 3, 2015, 6:27pm
11
book marking those pages now
At first i was confused that I might have needed to download some plug in to do this, but after trying the filter last night I realized you can just go ahead and start using that language in blender without anything extra! So sweet
Unfortunately, the pixel shader looks way more ‘censored’ than it does ‘old gamey’ because the frame rate is still high. Then when i put the frame rate down, everything mooooveeessss soooo slooooow and the magnitudes and animations are all out of scale. I thought this was funny, not a complaint
TwisterGE
December 3, 2015, 8:42pm
12
1000h:
book marking those pages now
At first i was confused that I might have needed to download some plug in to do this, but after trying the filter last night I realized you can just go ahead and start using that language in blender without anything extra! So sweet
Unfortunately, the pixel shader looks way more ‘censored’ than it does ‘old gamey’ because the frame rate is still high. Then when i put the frame rate down, everything mooooveeessss soooo slooooow and the magnitudes and animations are all out of scale. I thought this was funny, not a complaint
Don’t use an Always sensor with True pulse mode with 2D Filters, if that’s what you’re doing…
Can this filter be used to increase screen resolution not just to decrease it ? Like resolution scaling in BF4 ? Can we make the pixel size be 0.2 ?
elmeunick9
December 9, 2015, 11:26am
14
WTF? Do you think this is CSI or something?
1000h
January 23, 2016, 11:43pm
15
lol just read this after looking for this thread again
Hi I know it’s been 5 years, but is there a way to make this shader sharper?Especially along the silhouettes of objects, I keep getting artefacts along the edge, even with AA samples off
Fixed the original pixelate script to work in UPBGE 0.3x releases. Enjoy.
uniform sampler2D bgl_RenderedTexture;
in vec4 bgl_TexCoord;
out vec4 fragColor;
void main() {
float ScreenW = 640.0, ScreenH = 480.0;
float Pixeliz = 5.0;
float pixW = Pixeliz*(1.0/ScreenW), pixH = Pixeliz*(1.0/ScreenH);
vec2 pos = vec2(pixW*floor(bgl_TexCoord.x/pixW), pixH*floor(bgl_TexCoord.y/pixH));
fragColor = texture(bgl_RenderedTexture, pos);
}
3 Likes